
איך שיפרתי את אחוזי ההמרה בשינוי טקסט בכפתור
הפוסט הבא מוקדש לאחד החלקים הכי חשובים באתר שלכם – הטקסט שעל כפתור ה"שלח/י".
מה זה כפתור CTA?
כל פעולה באתר נעשית על ידי לחיצה על כפתור כלשהו, ששולחת את הגולש לחלק אחר של האתר. נבדיל בין שני סוגי כפתורים:
- כפתורים גנריים, שמטרתם להנחות לפעולות פונקציונליות ומוכרות (שיתוף, כניסה לאתר, לצ'אט עם נציג וכד'). בכפתורים כאלה נהיה קצרים, ברורים ואינפורמטיביים ולא בהם נעסוק היום.
- כפתורי Call-To-Action (הנעה לפעולה, או CTA בקיצור), שבדרך כלל נועדו לגרום לגולש להשאיר ליד, להוריד אייטם או לרכוש ולקבל מוצר.
כפי שניתן להבין, לחיצה על הכפתור תוביל את הגולש לבצע את הפעולה שלשמה הוקם האתר, ולכן כדאי להשקיע מחשבה מרובה באופיו של כפתור הCTA.
למה לא לכתוב פשוט "שלח/י טופס"?
גולש שתכנן למלא את הטופס מראש ילחץ עליו בלי קשר למיקו-קופי שעל הכפתור, אבל רוב הגולשים צריכים דחיפה קלה שתגרום להם להמיר. מילים גנריות לא יעזרו לגולש המתלבט שלכם לקבל החלטה וללחוץ, ועלינו להקל עליו בקבלת ההחלטה.
יצירת ערך עבור הגולש
במקום להזכיר לגולש מה הוא צריך לעשות (שלח טופס, הוסף לסל וכד'), מומלץ לכתוב על הכפתור במפורש מה הגולש יקבל עבור הלחיצה על הכפתור. לדוגמא, במקום "לחץ כאן", שנשמע כמו משימה יבשה ולא מזמינה, אפשר לכתוב "אני רוצה לקבל טיפים במייל" – ולשים את הדגש על השורה התחתונה והמזמינה יותר של "מה יוצא לי מזה", במקום על "האם אני רוצה למלא את הטופס בשביל לקבל ניוזלטר?". כשמבהירים לגולש בצורה מפתה מה הוא יקבל עבור הלחיצה שלו, הוא ייטה למלא את פרטיו יותר מאשר אם נגיד לו איפה עליו ללחוץ. את הכפתור האידאלי לא תוכלו לשים באתר שאינו שלכם, כיוון שהוא מנוסח באופן ממוקד, מעניק ערך ברור לגולש ונותן תחושה שהמוצר שלכם רלוונטי אליו. מעקב אחרי כלל האצבע הזה תוכל להזניק לכם את ההמרות ב40%!
הנה כמה מותגים שעושים את זה כמו שצריך:
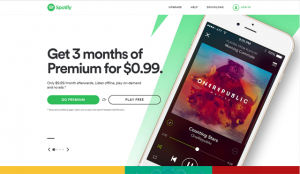
Spotify
Spotify מציעים לגולשים לשלם על האפליקציה שלהם ומיד לאחר מכן לקבל אותה בחינם לתקופת נסיון של 30 יום. זה לא מקרי שההצעה בתשלום ממוקמת ראשונה – מי שתכנן לשלם על השירות מובל לשם מיידית, בעוד שגולשים "סקרנים" מגלים לשמחתם שאמנם האפליקציה בתשלום, אך יש להם אפשרות לקבל אותה גם בלי לשלם לזמן מה.

Grey-Goose
Grey-Goose יצרה דרך מהנה ומקורית לגרום לגולשים להגיע לעמוד הקטלוגי. במקום כפתור "Catalog" גנרי בתפריט, הם יצרו כפתור שנותן תחושה של פרסונליזציה, בעוד שסימן הPlay מרמז על מעבר לוידאו או למשחק אינטרקטיבי ומגדיל את תחושת הfun שהמותג רוצה לבסס אצל הגולש ומוריד את החשש שעל הגולש למלא טופס מעיק בהמשך הדרך. באותה הנשימה, החליטו מראש מהי הפעולה החשובה ביותר שתרצו שהגולש ינקוט בה כשהוא נכנס לאתר שלכם. אם אתם מעוניינים שהוא יגיע אל הקטלוג, כמו Grey-Goose למשל, תשקיעו בכפתור הזה ותוודאו שאף גולש באתר שלכם לא יפספס אותו.

Humboldt
אל תפחדו להשתמש בהומור ובמיקרו-קופי לא-קונבנציונאלי בכפתורים שלכם. כל עוד אתם מעבירים את המסר ונשארים באווירת המותג שלכם, כמו שעשו באתר של מחוז Humboldt, לכו על זה.

עוד כמה נקודות חשובות:
- כמו שכבר ראינו, שינוי קל במיקרו-קופי יכול להעלות או להוריד את ההמרות בעשרות אחוזים. במקום להתלבט ולקחת סיכון בקבלת החלטה שגויה, A/B testing ייתן לכם תשובה חד משמעית לגבי מה עובד ומה פחות. העלו את שתי האופציות הטובות ביותר העומדות לרשותכם לשבוע ניסיון כל אחת, ובתום שבועיים תדעו עם מה להשאר.
- באופן כללי, אני מאמין שאם הבעיה היחידה של הכפתור הוא אורך הטקסט, יהיה בסדר. מצד שני, אם אתם מרגישים שיש לכם יותר מדי טקסט בכפתור, יש סיכוי שאתם צודקים. A/B testing קצר ייתן לכם את התשובה.
- עברית, כידוע, היא שפה תלוית מגדר. צריך להחליט מראש האם אנחנו פונים אל הגולשים שלנו כזכר, כנקבה או כרבים. בעייני, שלושת האופציות הללו פחות טובות ועדיף למצוא דרך למצוא לפנות אל הגולש בפנייה יחידנית לשני המינים ("נמאס לך לשלם יותר? לקבלת הצעה במייל תוך רבע שעה >>" ). אומנם פנייה כזו מצריכה ממך מחשבה כפולה, אבל מתקבלת תחושה של פנייה מותאמת אישית ובמידת האפשר, אני ממליץ לאמץ אותה.
- וודאו שהכפתור מותאם עיצובית לשאר האתר שלכם. מעצב רציני ידע איך למשוך את עינו של הגולש ולמקסם את הסיכוי שהוא ילחץ על הכפתור (לינק לכתבה על הסטודיו).
אני מקווה שהפוסט תרם להבנה שבחשיבות בחירת הטקסט על הכפתורים ויעזור לכם להעלות את אחוזי ההמרה. מוזמנים לנסות את כל הטיפים ולספר לנו בתגובות על טיפים נוספים שעבדו לכם.
בהצלחה!
את כל הטיפים המקצועיים ששיתפנו עמכם אתם יכולים לבצע לבד. במידה ותרצו עזרה, אתם מוזמנים ליצור איתנו קשר ל- Y&A בניית אתרים, קידום אתרים. טלפון: 09-7734300.
-
 Mobile
Mobileובתפקיד המנכ"ל החדש…
ה-CIO!ההתפתחות המהירה של תפקיד ה-CIO והמנמ"ר מונעת על ידי שינוי יסודי בטכנולוגיה ומקומה
-
 Mobile
Mobileהמדריך המלא מבית Y&A לרגולציית ה-GDPR הגדולה
בשפה פשוטה ותמציתית,Y&A יצרה עבורכם רשימה של 11 נקודות חשובות וצעדים שהארגון שלך
-
 Mobile
Mobileובתפקיד המנכ"ל החדש…המנמ"ר!
בכתבה הראשונה בסדרה, דיברנו על כך שעם התקדמות המהפכה הדיגיטלית, המנמ"ר הופך להיות
-
 Web
Webמה עושים כשרוצים לבנות אתר שמטרתו לפנות אל שני הקהלים?
מה עושים כשרוצים לבנות אתר שמטרתו לפנות אל שני הקהלים?האם החברה שלך נמצאת על התפר




רוצים לשמוע עוד?
מלאו את הפרטים בטופס הבא ונחזור אליכם בהקדם האפשרי
אפשר גם להתקשר אלינו: 09-773-4300 או לכתוב מייל: office@yna.co.il


